How to embed Canva designs to your website/blog
Canva offers a lot of features we didn’t know about and well a plugin code is one of them. You can embed your Canva designs to your website or blog in 3 simple steps. In this post I will walk you through the steps on how to do that. Let’s get started.
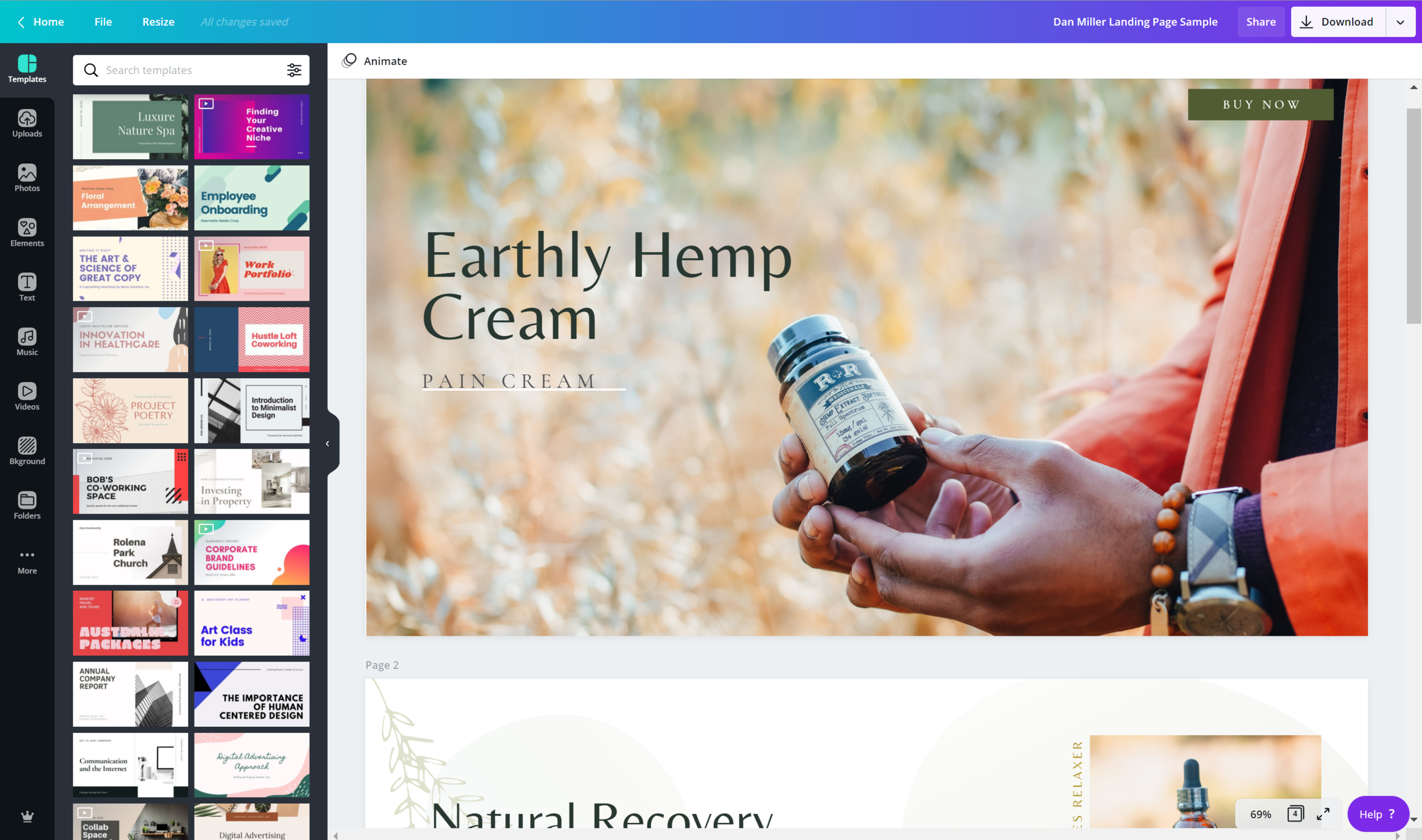
Step One: Select The Design You Want To Display
Simple. Just select or create the design you want to display on your website. You can add as many art boards as you would like. Some great examples are ebooks, presentations, even video clips. For this examples, I am going to use a website sample.
Step Two: Select & Copy Embed Code
Once you’re ready to plugin in your designs head over to the download and click on the drop arrow. Scroll till you see the embed icon and copy the html code.
Step Three: Past To Website
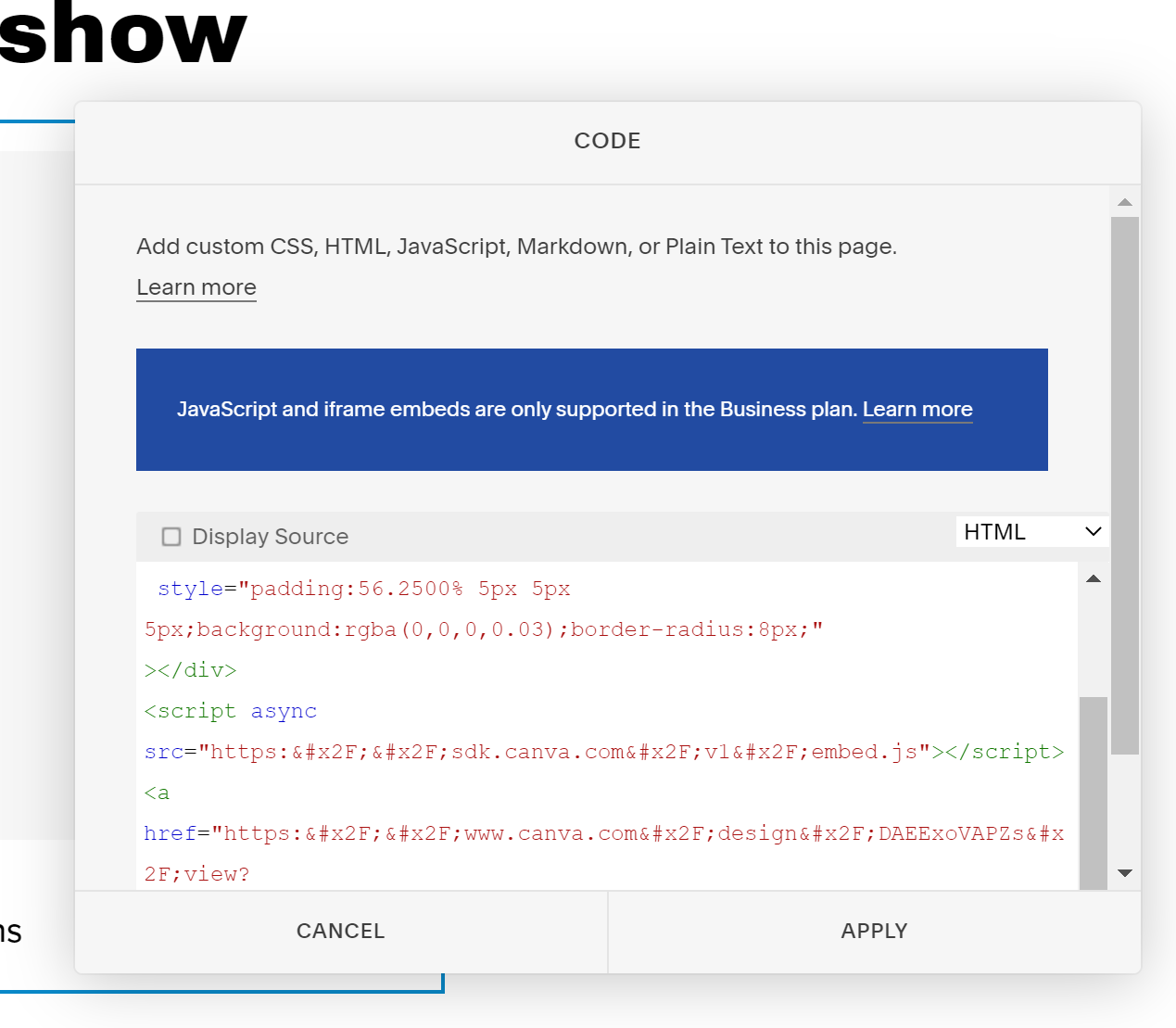
Now that we have the code. I am going to head over to the website I want to embed the design in. I am using Squarespace for this examples. Select the code block.
Paste code and click apply. You’ll get a java script notice but don’t worry that won’t affect your code.
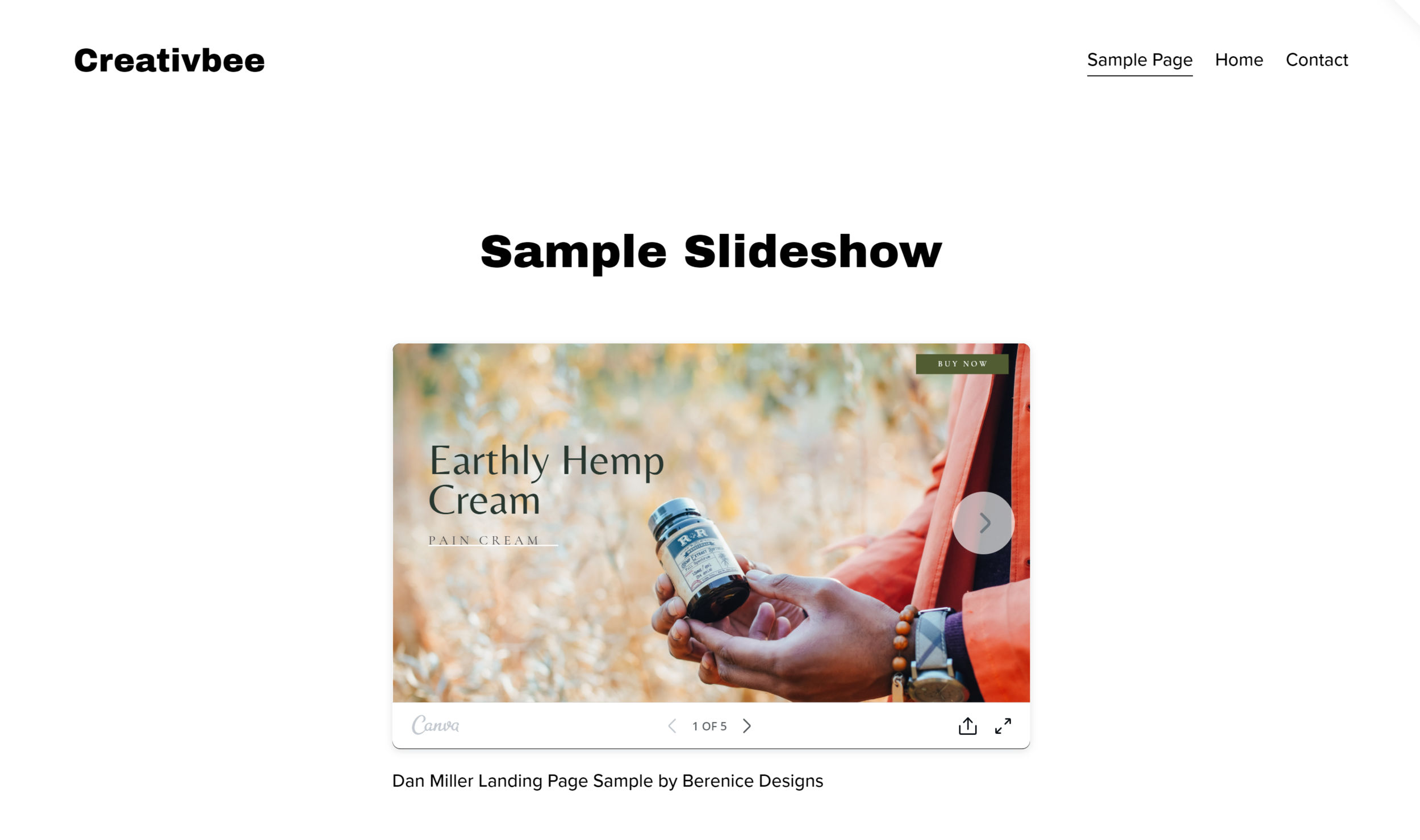
There you go! No you can embed as many designs as you want.
Helpful tip: If you’d like to get rid of the text below here is what you need to do.
Take the design title “Dan Miller Landing Page Sample” and Author name “by Berenice Designs.” from the code.
Don’t delete the </a>
Alright, that’s it for now. Keep a look out for more tips, hacks, and design tutorials like this one!
Ciao Creatives!
-Berenice